- Return to book
- Review this book
- About the author
- Introducción
- 1. Introducción a AngularJS
- 2. Desarrollo en AngularJS
- 3. MVC (Modelo-Vista-Controllador) en Angularjs
- 4. El objeto Scope
- 5. Routing y navegación
2.1. "Hola mundo" con AngularJS
Toda la aplicación web pasará siempre por una vista principal o main donde cargaremos el framework. En nuestro caso, como tradicionalmente se hace, a esta vista principal le llamaremos index.html.
En este index cargamos el framework AngularJS y los módulos/clases javascript necesarias. Para cargar el framework lo haremos mediante:
<html>
<body>
<script src="angular.min.js"></script>
</body>
</html>
Donde index.html y angular.min.js están en el mismo directorio.

En estos momentos ya estamos preparados para poder utilizar el framework y utilizar sus directivas. Acabamos de extender HTML :)
Para que AngularJS haga efecto tenemos que poner la directiva principal ng-app:
<html ng-app>
...
</html>
Si queremos referenciarla desde el código necesitaremos darle un nombre así que será mejor dotarle de un identificador:
<html ng-app="app">
...
</html>
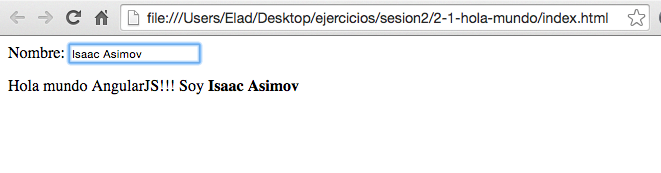
Ahora vamos a visualizar una variable javascript. Es tan sencillo como definir la variable en un input mediante una directiva de modelo ng-model y poder mostrarla mediante la sintaxis de llaves {{}} de los templates de AngularJS.
<html ng-app>
<body>
Nombre: <input type="text" ng-model="nombre" />
<p>
Hola mundo AngularJS!!! Soy <b>{{ nombre }}</b>
</p>
<script src="angular.min.js"></script>
</body>
</html>
De esta manera tenemos el primer ejemplo ejemplo 2.1 de la potencia de data-binding de AngularJS.